Aşağıdaki adımları takip ederek Android Studio üzerinde yeni bir uygulama geliştirelim;
1. File => New Project seçeneğine tıklayalım. Sonrasında açılan ekranda Empty Activity seçeneğini seçip Next butonuna tıklayalım.
2. Bir sonraki ekranda uygulamanın ismini, paket adını ve kayıt edileceği dizini belirleyelim. İsterseniz uygulamanın adını SampleListView, paket ismi olarak ise info.yazilimdersi.listview olarak belirleyelim.
3. Bu işlemler sonrasında oluşan MainActivity dosyasını ListActiviy üzerinden extend edilecek şekilde ayarlayalım.
public class MainActivity extends ListActivity {
4. Şimdi sıra listelemede görüntülenecek seçeneklerin res => values dizini altında list_data.xml dosyası içerisine eklenmesinde.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="adobe_products">
<item>Android</item>
<item>Objective C</item>
<item>Swift</item>
<item>Kotlin</item>
<item>React Native</item>
<item>Xamarin</item>
<item>Ionic</item>
<item>Sencha Touch</item>
</string-array>
</resources>
5. Seçeneklerin gösteriminde kullanılacak sayfanın tasarımı için res => layout dizini altında list_item.xml dosyası içerisine aşağıdaki kod parçasının eklenmesi gerekmektedir.
<?xml version="1.0" encoding="utf-8"?>
<!-- Single List Item Design -->
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/label"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dip"
android:textSize="16dip"
android:textStyle="bold" >
</TextView>
6. Şimdi MainActivity sınıfı içerisine aşağıdaki kod parçalarını yapıştıralım. Yazdığımız kod sayesinde listeleme için eklediğimiz seçeneklerin görüntülenmesi sağlanmaktadır.
package info.yazilimdersi.listview;
import android.app.ListActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
public class MainActivity extends ListActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
String[] mobileAppFrameworks = getResources().getStringArray(R.array.mobile_app_frameworks);
this.setListAdapter(new ArrayAdapter<String>(this, R.layout.list_item, R.id.label, mobileAppFrameworks));
}
}
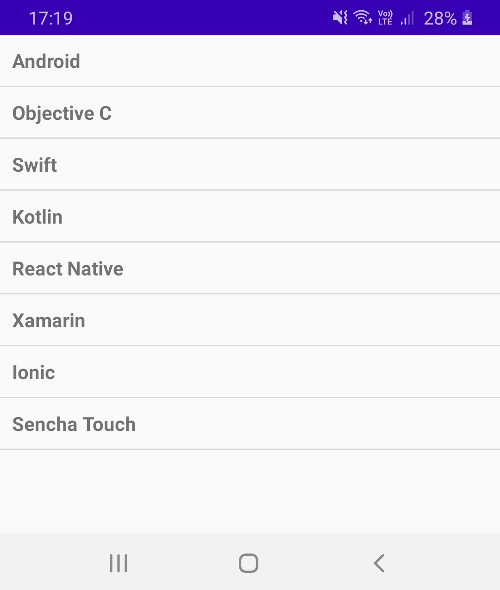
Projeyi çalıştırdığımızda aşağıdaki ekran görüntüsü ile karşılaşacaksınız. Ekran görüntüsünde gördüğünüz üzere popüler mobil frameworkler listelenmektedir.

package info.yazilimdersi.listview;
import android.app.ListActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
public class MainActivity extends ListActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
String[] mobileAppFrameworks = getResources().getStringArray(R.array.mobile_app_frameworks);
this.setListAdapter(new ArrayAdapter<String>(this, R.layout.list_item, R.id.label, mobileAppFrameworks));
ListView lv = getListView();
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String product = ((TextView) view).getText().toString();
Intent i = new Intent(getApplicationContext(), DetailItemActivity.class);
i.putExtra("product", product);
startActivity(i);
}
});
}
}
8. DetailItemActivity sınfı için kullanılacak arayüzü res => layout dizini altında detail_item.xml isminde oluşturalım.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView android:id="@+id/product_label"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="25dip"
android:textStyle="bold"
android:gravity="center"
android:padding="10dip"
android:textColor="#000000"/>
</LinearLayout>
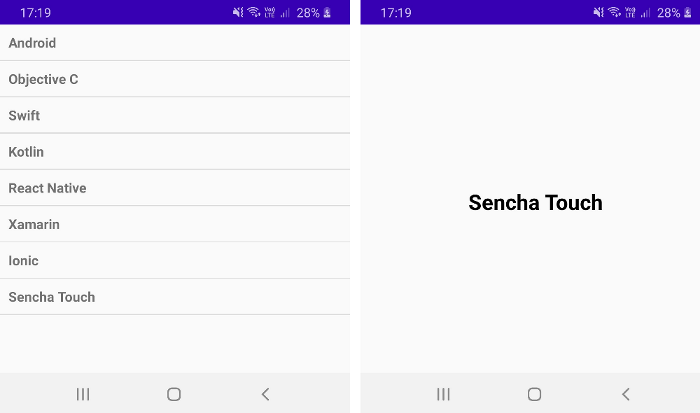
Hazırlanan arayüzde seçilen seçeneğin yeni Activity içerisinde gösterimini sağlayalım. Burada önemli olan yukarıda eklenen kodlama ile Intent ile seçili textin DetailItemActivity aktarımını sağladık. getIntent() ile Activityler arası iletilen verilerin yakalanması sağlanmaktadır.
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TextView;
public class DetailItemActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.detail_item);
TextView txtProduct = (TextView) findViewById(R.id.product_label);
Intent i = getIntent();
String product = i.getStringExtra("product");
txtProduct.setText(product);
}
}
Son olarak oluşturulan yeni Activity sınıfının AndroidManifest.xml dosyası içerisinde tanımlanması gerekmektedir. Aksi takdirde uygulamanız crash edecektir.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="info.yazilimdersi.listview">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".DetailItemActivity"
android:label="Detail Item"></activity>
</application>
</manifest>