- Normal Toast Mesajı Gösterimi
- Custom Toast Mesajı Gösterimi
Aşağıdaki kodlamada uygulamamızda "Normal Toast Mesajı Göster" butonu oluşturacağız. Kullanıcı bu butona tıkladığında normal toast mesajının gösterimini sağlayacağız. Öncelikle butonun gösterileciği sayfanın arayüzünü aşağıda bulunan layout yapısından alalım. res/layout/activity_main.xml dosyası oluşturup aşağıda bulunan kodlamayı dosyanın içerisine yapıştıralım.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:background="#FFFFFF"
android:layout_height="match_parent" >
<Button
android:id="@+id/displayNormalToastMessageButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textSize="20dp"
android:text="@string/display_normal_toast_message" />
<ImageView
android:id="@+id/yazilimdersiImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:padding="10dp"
android:src="@drawable/ic_launcher" />
</RelativeLayout>
Uygulamanın ekran görüntüsü aşağıdaki gibi olacaktır.
Sonrasında butona tıklanıldığında standard toast mesajının gösterimi için aşağıda bulunan kodlamayı MainActivity.java dosyasına yapıştırabilirsiniz. setonClickListener() metodu sayesinde butona tıklanıldığında toast gösterimine ait mesaj çağrılmaktadır.
public class MainActivity extends Activity {
public Button displayNormalToastMessageButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
displayNormalToastMessageButton = (Button) findViewById(R.id.displayNormalToastMessageButton);
displayNormalToastMessageButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), getString(R.string.normaltoastmesaji), Toast.LENGTH_LONG).show();
}
});
}
}
Yukarıdaki kodlamada gördüğünüz üzere butona tıklanıldığında Toast.makeText(context,textmesajı,süre) metodu çağrılmaktadır. Context, çalışan uygulamayla alakalı ilgili contextin setlenmesiyle gerçekleştirilir. text mesajı, gösterilmesi planlanan mesajı ifade etmektedir. süre ise milisaniye cinsinden toastın gösterim sürecini belirlemede kullanılmaktadır. Burada süre olarak genelde Toast.LENGTH_LONG veya Toast.LENGTH_SHORT ifadeleri kullanılmaktadır. Normal Toast Uygulaması ile alakalı kodu aşağıdaki butona tıklayarak indirebilirsiniz:
2. CustomToast Mesajı Gösterimi:
Aşağıdaki kodlamada uygulamamızda "Custom Toast Mesajı Göster" butonu oluşturacağız. Kullanıcı bu butona tıkladığında custom olarak hazırladığımız toast mesajının gösterimini sağlayacağız. Öncelikle butonun gösterileciği sayfanın arayüzünü aşağıda bulunan layout yapısından alalım. res/layout/activity_main.xml dosyası oluşturup aşağıda bulunan kodlamayı dosyanın içerisine yapıştıralım.
Aşağıdaki kodlamada uygulamamızda "Custom Toast Mesajı Göster" butonu oluşturacağız. Kullanıcı bu butona tıkladığında custom olarak hazırladığımız toast mesajının gösterimini sağlayacağız. Öncelikle butonun gösterileciği sayfanın arayüzünü aşağıda bulunan layout yapısından alalım. res/layout/activity_main.xml dosyası oluşturup aşağıda bulunan kodlamayı dosyanın içerisine yapıştıralım.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:background="#FFFFFF"
android:layout_height="match_parent" >
<Button
android:id="@+id/displayCustomToastMessageButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textSize="20dp"
android:text="@string/display_custom_toast_message" />
<ImageView
android:id="@+id/yazilimdersiImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:padding="10dp"
android:src="@drawable/ic_launcher" />
</RelativeLayout>
Burada custom toast oluşturmak istediğimizden dolayı ayrı bir layout dosyası hazırlanması gerekmektedir. Bu layout dısyasında da istediğimiz şekilde tasarımı belirleyip Toast.setView() metodu sayesinde gösterilecek mesaja uygulayabilmekteyiz. Aşağıda bulunan kod parçacığı sayesinde toast mesajının görünümü isteğimiz doğrultusunda güncelleyelim.
Sonrasında butona tıklanıldığında custom toast mesajının gösterimi için aşağıda bulunan kodlamayı MainActivity.java dosyasına yapıştırabilirsiniz. setonClickListener() metodu sayesinde butona tıklanıldığında toast gösterimine ait mesaj çağrılmaktadır.
Sonrasında butona tıklanıldığında custom toast mesajının gösterimi için aşağıda bulunan kodlamayı MainActivity.java dosyasına yapıştırabilirsiniz. setonClickListener() metodu sayesinde butona tıklanıldığında toast gösterimine ait mesaj çağrılmaktadır.
public class MainActivity extends Activity {
public Button displayCustomToastMessageButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
displayCustomToastMessageButton = (Button) findViewById(R.id.displayCustomToastMessageButton);
displayCustomToastMessageButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom_toast, (ViewGroup) findViewById(R.id.mainLinearLayout));
ImageView image = (ImageView) layout.findViewById(R.id.yazilimdersiImageView);
image.setImageResource(R.drawable.ic_launcher);
TextView text = (TextView) layout.findViewById(R.id.customToastTextView);
text.setText(getString(R.string.customtoastmesaji));
Toast toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.CENTER_VERTICAL, 0, 150);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();
}
});
}
}
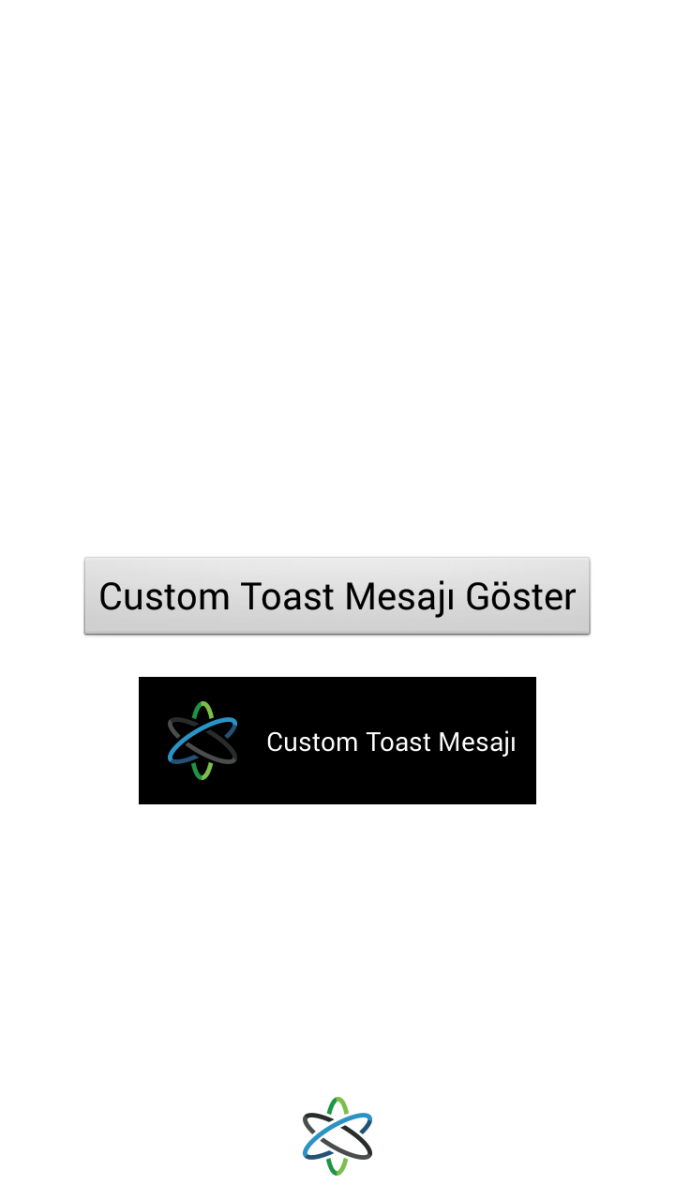
Yukarıdaki kodlamada gördüğünüz üzere butona tıklanıldığında layoutInflater metodu çağrılmaktadır. Bu metod mevcut uygulama ile alakalı layout segmentini getirimektedir. Bu segment içerisinden hazırlamış olduğumuz custom_toast.xml dosyasını setlemekteyiz. Sonrasında layout içerisinde ImageView alanlarına istediğimiz resimlerin setlenmesi gerçekleştirmekte ve text yazı fontları ile alakalı düzenlemeler yapabilmekteyiz. Toast.setGravity metodu sayesinde toast mesajının gösterileceği konumu belirleyebilmekteyiz. Default olarak toast mesajları bottom yani altta görüntülenmektedir. Ancak biz uygulamamızda center kullanarak mesajın ortada gösterimini sağlayacağız. Toast.setDuration ile mesajın gösterileceği süreyi setlemekteyiz Ayrıca son olarak toast mesajı icin hazırlanmış viewi Toast.setView metodu ile programımıza uygulamaktayız. Uygulamanın çalıştırılmasıyla birlikte butona tıklanıldığında açılacak Toast mesajı aşağıdaki şekilde olacaktır:

Custom Toast Uygulaması ile alakalı kodu aşağıdaki butona tıklayarak indirebilirsiniz:
