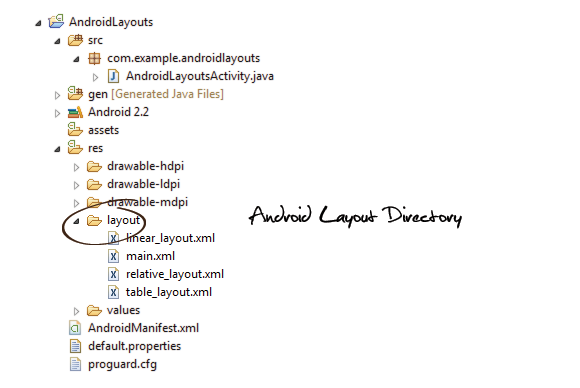
Android kodlamada tasarımlar /res/layout dizini altına eklenen activityler icerisinde bulunan XML dosyalarında yapılmaktadır. Ayrıca tasarımlar Java kodlaması ile de yapılabilmektedir. Ancak pratik kullanımda geliştiriciler daha çok XML dosyalar üzerinde bu işlemi gerceklestirmektedir.

Şimdi her bir layout un ne amaçla ve nasıl çalıştığını anlatalım.
1. Linear Layout:
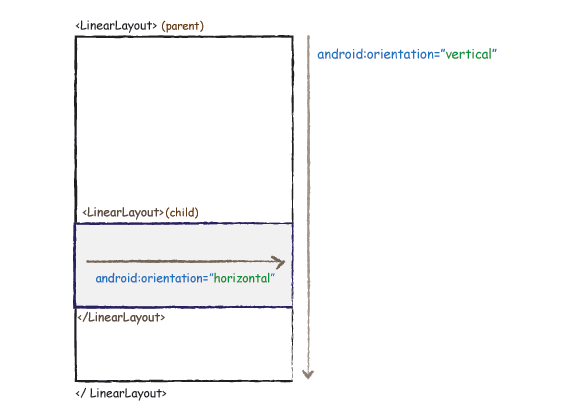
Bu layout yapısı çoğunlukla aynı sırada ve boyutta olan içeriklerin ardarda eklenmesi amacı ile kullanılabilmektedir. Bu layoutun en önemli özelliği orientation(yön belirleme) değişkeninin bulunmasıdır. Bu değişken horizontal(yatay) veya vertical(dikey) olarak setlenebilmektedir. LinearLayout içerisine eklenen buton ve textlerin ne yönde ardarda ekleneceğinin belirlenmesinde kullanılmaktadır.
<LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> .... </LinearLayout>
Linear Layout yapısının nasıl çalıştığını en iyi şekilde betimleyen resim aşağıdaki gibidir:
 Şekildeki gibi oluşturulan layout yapısında en dışta bulunan LinearLayout un vertical olarak belirlenmesi ve alt elemanlarda bulunan LinearLayout un ise horizontal olarak setlenmesi bize birçok platformda kullanılan login sistemine ait tasarımı vermektedir. Şimdi aşağıda bulunan kodlamada örnek bir tasarım hazırlanmakta ve kodsal paylaşım gerceklestirilmektedir.
Şekildeki gibi oluşturulan layout yapısında en dışta bulunan LinearLayout un vertical olarak belirlenmesi ve alt elemanlarda bulunan LinearLayout un ise horizontal olarak setlenmesi bize birçok platformda kullanılan login sistemine ait tasarımı vermektedir. Şimdi aşağıda bulunan kodlamada örnek bir tasarım hazırlanmakta ve kodsal paylaşım gerceklestirilmektedir.- Eclipse programını açınız ve File->New->Android Application Project linkine tıklayarak yeni proje oluşturunuz.
- Oluşan projede /res/layout dizininde sağa tıklayarak New->Android XML File üzerinden linear_layout.xml dosyasını oluşturunuz.
- Oluşturduğunuz linear_layout.xml dosyasını açın ve aşağıda bulunan kod parçacığını ekleyin.
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent" android:layout_height="match_parent"
android:background="#359bed" android:orientation="vertical"
android:padding="20dp" >
<TextView android:id="@+id/emailTextView" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:padding="5dp"
android:text="Email :" android:textColor="#FFFFFF"
android:textSize="18sp" />
<EditText android:id="@+id/emailEditText" android:layout_width="match_parent"
android:layout_height="wrap_content" android:hint="Email adresinizi girin"
android:inputType="textEmailAddress" android:ems="10" >
<requestFocus />
</EditText>
<EditText android:id="@+id/passwordEditText" android:layout_width="match_parent"
android:layout_height="wrap_content" android:hint="Şifrenizi girin"
android:inputType="textVisiblePassword" android:ems="10" >
<requestFocus />
</EditText>
<Button android:id="@+id/saveButton" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="Login" />
<LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/createAccountButton" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_weight="1"
android:text="Yeni Hesap" />
<Button android:id="@+id/forgetpasswordButton" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_weight="1"
android:text="Şifremi unuttum" />
</LinearLayout>
</LinearLayout>
- Activity dosyasına hazırlamış olduğunuz layoutu yani linear_layout.xml setlemeniz gerekmektedir. Bunu ise aşağıda bulunan kodlama ile gerçekleştirebilirsiniz.
import android.app.Activity;
import android.os.Bundle;
public class AndroidLayoutsActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.linear_layout);
}
}
-
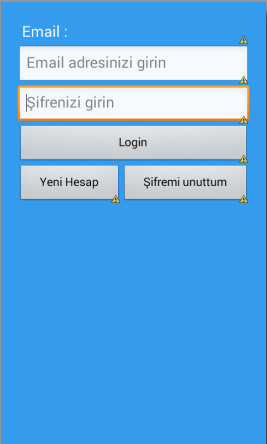
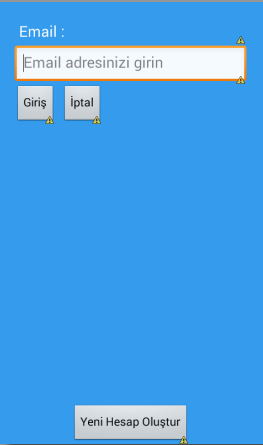
Proje Explorer alanında projeniz üzerinde sağa tıklayıp Run As-> Android Application seçeneğini seçtiğiniz takdirde uygulamanın emülatörde görüntülenen arayüzü şu şekilde olacaktır.

Bu layout yapısı normal hayatta kullandığımız herhangi bir nesneyi baz alarak yaptıgımız yönlendirmelerde kullanılmaktadır. Örneğin; giriş butonunun sağına iptal butonunu eklemenizde, veya layoutun en altına herhangi bir element eklemek istediginizde kullanılır. Bu layoutun sizinde anladığınız üzere birçok yararı bulunmaktadır. Farklı ekran boyutlarında bu yönlendirmeler sorunsuz çalıştığından geliştiricilerin en çok kullandığı layout yapısı oldugunu söyleyebiliriz. Örnek kod parçası aşağıdaki gibi ayarlanmaktadır.
<Button android:id="@+id/btnLogin"> </Button> <Button android:id="@+id/btnCancel" android:layout_toRightOf="@id/btnLogin" android:layout_alignTop="@id/btnLogin"> </Button>
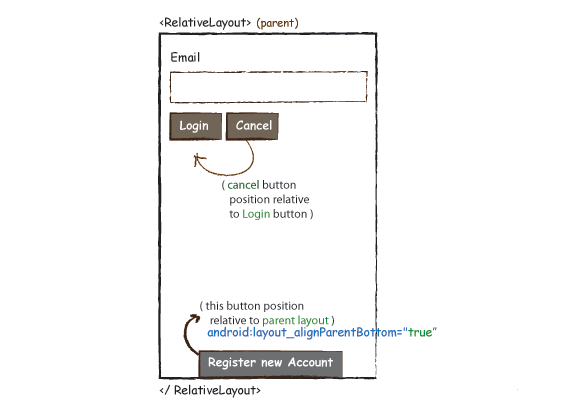
Relative Layout yapısının nasıl çalıştığını en iyi şekilde betimleyen resim aşağıdaki gibidir:
 Şekildeki gibi oluşturulan layout yapısında Cancel butonun Login butonun yanına ilişlendirilmesi ve Register New Account butonun sayfanın en altına konulması RelativeLayout kullanılarak rahatlıkla yapılmıştır. Zaten ingilizcesi az buçuk iyi olan birisi kodlamada geçen yönlendirmelerden butonların nasıl konumladırılabileceğini tahmin edebilirsiniz. Örneğin; cancel butonun login butonun yanına konulması gerektiğini android:layout_toRightOf ifadesi ile tanımlamaktadır. Şimdi aşağıda bulunan kodlamada örnek bir tasarım hazırlanmakta ve kodsal paylaşım gerceklestirilmektedir.
Şekildeki gibi oluşturulan layout yapısında Cancel butonun Login butonun yanına ilişlendirilmesi ve Register New Account butonun sayfanın en altına konulması RelativeLayout kullanılarak rahatlıkla yapılmıştır. Zaten ingilizcesi az buçuk iyi olan birisi kodlamada geçen yönlendirmelerden butonların nasıl konumladırılabileceğini tahmin edebilirsiniz. Örneğin; cancel butonun login butonun yanına konulması gerektiğini android:layout_toRightOf ifadesi ile tanımlamaktadır. Şimdi aşağıda bulunan kodlamada örnek bir tasarım hazırlanmakta ve kodsal paylaşım gerceklestirilmektedir.- Eclipse programını açınız ve File->New->Android Application Project linkine tıklayarak yeni proje oluşturunuz.
- Oluşan projede /res/layout dizininde sağa tıklayarak New->Android XML File üzerinden relative_layout.xml dosyasını oluşturunuz.
- Oluşturduğunuz relative_layout.xml dosyasını açın ve aşağıda bulunan kod parçacığını ekleyin.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent" android:layout_height="match_parent"
android:background="#359bed" android:orientation="vertical"
android:paddingLeft="20dp" android:paddingRight="20dp" android:paddingTop="20dp" >
<TextView android:id="@+id/emailTextView" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:padding="5dp"
android:text="Email :" android:textColor="#FFFFFF"
android:textSize="18sp" />
<EditText android:id="@+id/emailEditText" android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_alignLeft="@+id/emailTextView"
android:layout_below="@+id/emailTextView" android:ems="10"
android:hint="Email adresinizi girin" android:inputType="textEmailAddress" >
<requestFocus /> </EditText>
<Button android:id="@+id/loginButton" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_alignLeft="@+id/emailEditText"
android:layout_below="@+id/emailEditText" android:layout_alignParentLeft="true"
android:layout_marginRight="10px" android:text="Login" />
<Button android:id="@+id/cancelButton" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_below="@+id/emailEditText"
android:layout_toRightOf="@+id/loginButton" android:text="Cancel" />
<Button android:id="@+id/registerButton" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" android:text="Register New Account" />
</RelativeLayout>
- Activity dosyasına hazırlamış olduğunuz layoutu yani relative_layout.xml setlemeniz gerekmektedir. Bunu ise aşağıda bulunan kodlama ile gerçekleştirebilirsiniz.
import android.app.Activity;
import android.os.Bundle;
public class AndroidLayoutsActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.relative_layout);
}
}
-
Proje Explorer alanında projeniz üzerinde sağa tıklayıp Run As-> Android Application seçeneğini seçtiğiniz takdirde uygulamanın emülatörde görüntülenen arayüzü şu şekilde olacaktır.

Bu layout yapısında ise resimlerin veya textlerin üst üste bindirilmesi gerektiğinde kullanılmaktadır. Mesela herhangi bir resmin üzerinde text ifadenin eklenmesi isteniyorsa bu yöntem izlenmektedir. Örnek kod parçası aşağıdaki gibi ayarlanmaktadır.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ImageView android:layout_width="fill_parent" android:layout_height="fill_parent" android:scaleType="center" android:src="@drawable/golden_gate" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="20dip" android:layout_gravity="center_horizontal|bottom" android:padding="12dip" android:background="#AA000000" android:textColor="#ffffffff" android:text="En altta text" /> </FrameLayout>

