1. Yeni Activity oluşturulması:
Yeni activitylerin çağrılmasında startActivity() veya startActivityForResult() komutları kullanılmaktadır.
Intent i = new Intent(getApplicationContext(), İkinciEkran.class); startActivity(i);
2. Activityler arası parametrelerle bilgi aktarımı:
Activitylere bilgi aktarımında putExtra() metodu kullanılmaktadır.
Intent i = new Intent(getApplicationContext(), İkinciEkran.class);
i.putExtra("key", "value");
// Örneğin aşağıdaki email adresi gönderiminde kullanıldığı datalar iletilmektedir.
// Key = 'email'
// value = '[email protected]'
i.putExtra("email", "[email protected]");
startActivity(i);
3. Activityden aktarılan bilginin alınması:
Activityden aktarılan bilginin alınmasında getStringExtra() metodu kullanılmaktadır. Gönderilen bilginin tipine göre farklı metodlarda kullanılabilmektedir.
Intent i = getIntent();
i.getStringExtra("key");
// email adresi gönderilen bilginin activity üzerinde alınması
// ve emailadresim değişkeninde setlenmesi örnekteki gibidir.
String emailadresim = i.getStringExtra("email");
4. Activity geçişlerinden sonra yeni activityde bulunan bilginin önceki activitye iletilmesi:
Herhangi bir activity çağrılırken eski activityden bilgi alınılması istenildiğinde kullanılan en etkin yöntem startActivityForResult() metodunun kullanılmasıdır. Bu metod sayesinde geçiş yapılan activity ile alakalı bilgiler önceki activitye iletilebilmektedir. Bu işlemde onActivityResult() metodu ile sağlanmaktadır.
Intent i = new Intent(getApplicationContext(), İkinciEkran.class);
startActivityForResult(i, 1453);
// 1453 bir sonraki activityden gelen datanın olumlu olup olmadığında kullanılacaktır.
// Yeni oluşturulan activityden gelen datanın okunmasında onActivityResult() kullanılmaktadır.
@Override protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(resultCode == 1453){
// website verisinin yeni activityden çekilmesi şu şekilde olmaktadır.
String websitem = data.getExtras().get("website");
}
}
Yukarıda bulunan kodlama ilk ekranda kullanılmaktadır. İkinciEkran.classında ise kullanılması gereken veri ise şu şekilde hazırlanmaktadır:
Intent i = new Intent();
// Websitesi bilgisini 'yazilimdersi.info' olarak aşağıdaki şekilde tanımlayarak göndermekteyiz:
i.putExtra("website", "yazilimdersi.info"); // setResult alanında 1453 olarak setleme yapılması gerekmektedir.
setResult(1453,in);
5. Activitynin kapatılması:
Oluşturulan aktivitilerin kapatılmasında finish() metodu kullanılmaktadır. Kısacası aktivitilerin yaşam döngüsü bu metod kullanılarak sona erdirilmektedir.
finish();
6. Activitynin Manifest.xml dosyasına yazılması:
Oluşturulan aktivitiler direkt uygulama içerisinde kullanılamamaktadır. Kullanılacak tüm activitylerin önceden Android Manifest.xml dosyasında tanımlanması gerekmektedir. Aksi takdirde uyarı mesajı ile karşılaşacaksınızdır. Bu tanımlamalar application etiketi arasında yazılarak gerçekleştirilmektedir. Gerekli tanımlama aşağıdaki gibi yapılmaktadır.
<activity android:name=".OrnekActivity"></activity>
7. Activity geçişleri ile alakalı örnek proje oluşturalım:
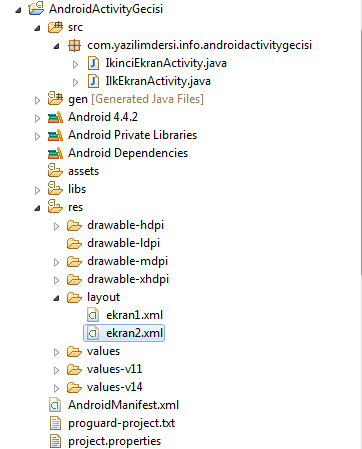
Şimdiye kadar olan yazımızda activity geçişlerinin nasıl gerçekleştirildiği ve sonlandırıldığı ile alakalı kod parçacıkları paylaştık. Şimdi ise 2 farklı ekran ( ekran1.xml, ekran2.xml) ve iki farklı activity( IlkEkranActivity.class, IkinciEkranActivity.class) kullanarak örnek bir uygulama hazırlayalım. Öncelikle uygulama bittiğinde oluşacak dosya yapısı aşağıdaki gibi olacaktır.

Uygulama oluşturulurken izlenmesi gereken adımlar şu şekildedir:
- Eclipse uygulamasını açınız ve File->Others->Android Application Project linkine tıklayınız. Oluşturulacak projede mainactivity oluşturulurken IlkEkranActivity olarak isimlendirmesini gerçekleştiriniz.
- Şimdi sırada hazırlanan activity nin arayüzünü hazırlamaya geldi. /res/layout/activity_main.xml olarak default eklenen dosya ismini ekran1.xml olarak değiştiriniz. Herhangi bir xml dosyası bulunmuyorsa /res/layout altında, layout dizini altında sağa tıklayın ve New->Android XML File dosyasında ekran1.xml olarak dosyayı oluşturunuz.
- Aşağıda bulunan layoutları ekran1.xml dosyasına ekleyiniz. Böylelikle uygulumaya ait ilk ekran hazırlanmış oldu.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp" android:orientation="vertical" >
<TextView android:id="@+id/nameTextView" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textColor="#FFF"
android:textSize="18sp" android:text="İsim : " />
<EditText android:id="@+id/nameEditText" android:layout_width="match_parent"
android:layout_height="wrap_content" android:ems="10" >
<requestFocus />
</EditText>
<TextView android:id="@+id/emailTextView" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textColor="#FFF"
android:textSize="18sp" android:text="Email :" />
<EditText android:id="@+id/emailEditText" android:layout_width="match_parent"
android:layout_height="wrap_content" android:ems="10" />
<Button android:id="@+id/sonrakiEkranButton" android:layout_width="fill_parent"
android:layout_marginTop="10dp" android:layout_height="wrap_content"
android:text="Sonraki Ekrana Geç" />
</LinearLayout>

- IlkEkranActivity.class dosyasını açıp aşağıda bulunan kodlamayı ekleyiniz. Yazılan kodlamada Sonraki Ekrana Geç butonuna tıklanıldığında İkinciEkranActivity.classının nasıl çalıştığı görüntülenmektedir.
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class IlkEkranActivity extends Activity {
EditText inputIsim;
EditText inputEmail;
@Override public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.ekran1);
inputIsim = (EditText) findViewById(R.id.nameEditText);
inputEmail = (EditText) findViewById(R.id.emailEditText);
Button sonrakiEkranButton = (Button) findViewById(R.id.sonrakiEkranButton); //Butona tıklanıldıgında alınacak aksiyonun yazılması
sonrakiEkranButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View arg0) { //Starting a new Intent
Intent sonrakiEkran = new Intent(getApplicationContext(), IkinciEkranActivity.class); //Bilginin diğer aktivitelere iletilmesi
sonrakiEkran.putExtra("isim", inputIsim.getText().toString());
sonrakiEkran.putExtra("email", inputEmail.getText().toString());
Log.e("n", inputIsim.getText()+"."+ inputEmail.getText()); startActivity(sonrakiEkran);
}
});
}}
- İlk activity ile yapılacak işlemler tamamlandı. Şimdi çağrılacak IkinciEkranActivity.class dosyasını oluşturalım. Bunu projede src dizini altında New->Class a tıklayıp IkinciEkranActivity.classını oluşturunuz. Aşağıda bulunan kod parçacığını ikinci ekrana ait aktivity sınıfına ekleyiniz.
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class IkinciEkranActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.ekran2);
TextView txtIsim = (TextView) findViewById(R.id.txtIsim);
TextView txtEmail = (TextView) findViewById(R.id.txtEmail);
Button kapatButton = (Button) findViewById(R.id.kapatButton);
Intent i = getIntent(); // Bilgilerin önceki activityden alınması
String isim = i.getStringExtra("isim");
String email = i.getStringExtra("email");
Log.e("Second Screen", isim + "." + email);
// İlk activityden alınan bilgilerin görüntülenmesinde kullanılmaktadır.
txtIsim.setText(isim); txtEmail.setText(email);
// Kapatma butonun alacağı aksiyonun belirlenmesi
kapatButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View arg0) {
//İkinci Activity nin kapatılması
finish();
}
});
} }
- Activity classı oluşturulan ikinci ekrana ait tasarım aşağıdaki kodlamaya göre ayarlanmaktadır.
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:gravity="center_horizontal" android:padding="10dp"
android:orientation="vertical" >
<TextView android:id="@+id/textView1" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textColor="#FFF"
android:textSize="18sp" android:text="Önceki Activityde girdiğiniz bilgier :" />
<TextView android:id="@+id/txtIsim" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textColor="#FFF"
android:textSize="18sp"/>
<TextView android:id="@+id/txtEmail" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textColor="#FFF"
android:textSize="18sp" />
<Button android:id="@+id/kapatButton" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Kapat" />
</LinearLayout>
- Şu an her iki ekranla alakalı activity sınıfları ve tasarımları ayarlandı. Makalenin başında belirtigimiz üzere Manifest.xml dosyasına işlem yapacak activitylerin yazılması gerekmektedir aşağıda belirtildiği gibi:
<?xml version="1.0" encoding="utf-8"?>
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="com.yazilimdersi.info.androidactivitygecisi"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="8" />
<application
android:icon="@drawable/icon"
android:label="@string/app_name">
<activity
android:name=".IlkEkranActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".IkinciEkranActivity">
</activity>
</application>
</manifest>
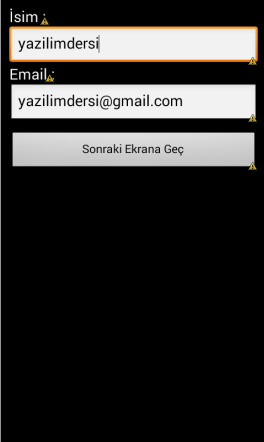
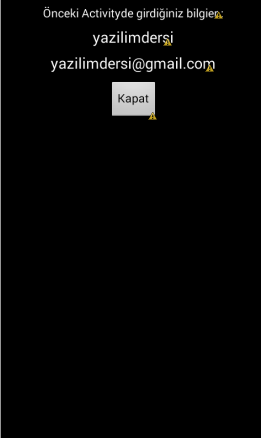
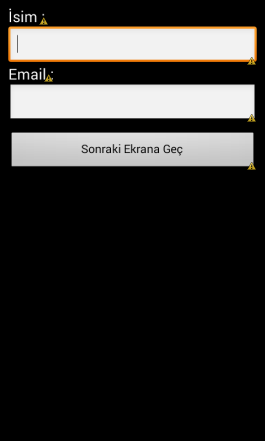
- Kodlamanın tamamlanması ile birlikte uygulama üzerinde sağa tıklayıp Run As-> Android Application seçeneği ile uygulama çalıştırılır. Oluşan ekranlar aşağıdaki gibidir: